나는 티스토리 고래스킨을 사용중이다.
개인적으로는 유명하다는 스킨 중에 가장 마음에 든다. 혹시나 해서 여기저기 기웃거려 봤지만 이게 최고인 듯 ^^..
스킨 다운 및 광고 설정에 대한 안내는 원작자분의 블로그에 엄청 친절하게 설명되어 있다 :)
근데 다 좋은데 개인취향상 글씨체가 좀 그렇다다.. 왜냐하면 '맑은 고딕'이 먼저 적용되기 때문이다...

그래서 이참에 글씨체를 바꿔봤다.

블로그 관리 > 꾸미기 > 스킨편집을 누른 뒤, 우측에 있는 html 편집 버튼을 누른다.

그리고 우측의 CSS 버튼을 누른다.

휠을 쭉쭉 내리다보면 1469번째 줄에 "맑은 고딕"이 보일 것이다. 이걸 뒤에 있는 콤마와 함께 지워주면 된다.

마찬가지로 댓글창도 바꿔준다.
1820번째 줄에 있는 맑은 고딕도 지워준다.

마지막으로 리스트 글씨체도 바꿔준다.
2202번째 줄에 있는 맑은 고딕도 지운다.

그러면 이렇게 깔끔하게 바뀐다. :)
근데 콘텐츠 폰트를 바꾸고 나니 제목이 살짝 아쉽다.

그래서 내가 좋아하는 KoPub 돋움체를 써보려고 한다.

<link rel='stylesheet' href='//cdn.jsdelivr.net/npm/font-kopub@1.0/kopubdotum.min.css'>
HTML 편집을 클릭한 뒤 위 코드를 head 태그 안에 삽입한다.

font-family: 'KoPub Dotum';
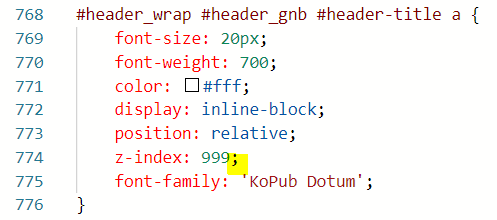
다시 CSS 편집을 클릭한 뒤, 775번째 줄에 위 코드를 추가한다.
참고로 774번째 줄 끝에 ;가 생략되어 있다면 그것도 추가해준다.

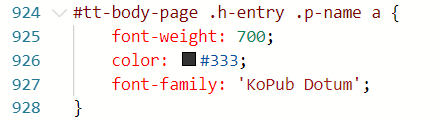
그리고 글 제목도 변경하려면 927번째 줄에도 동일한 코드를 추가한다.
역시 마찬가지로 앞줄 코드 끝에 ;가 없다면 추가해준다.

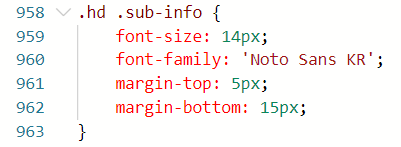
그리고 글 제목 밑의 카테고리와 날짜 설명을 수정하려면 960번째 줄의 코드를 font-family: 'Noto Sans KR'로 수정한다.

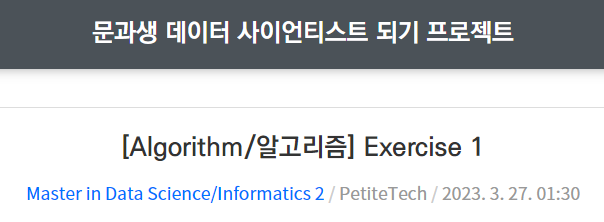
그러면 이렇게 바뀐다.

그리고 추가적으로 카테고리를 포함한 전반적인 폰트를 바꾸고 싶다.
San serif 글씨체인데 개인적으로 좀 맑은 고딕 같아서 별로다...ㅠㅠ

CSS의 70번째 줄의 코드를 font-family: 'Noto Sans KR'로 변경한다.

폰트 좀 정리했더니 블로그가 아주 화창해졌다 :)
마지막으로 이건 개인적인 건데, 코드창이 좀 아쉽다.

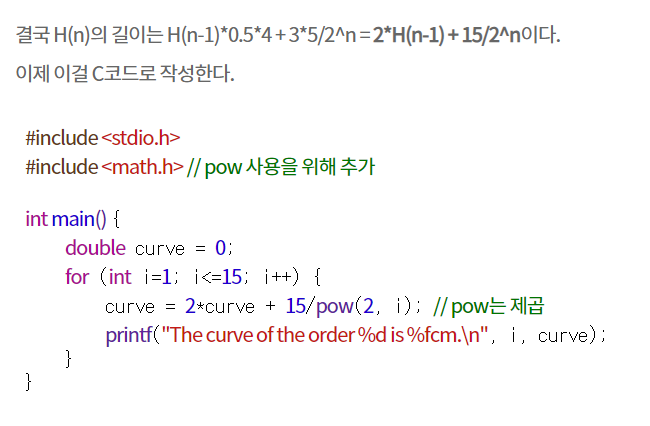
기존의 코드창은 이렇게 코드블럭이 따로 구분이 안 되고, 글씨체도 제각각이다.
그래서 CSS의 가장 하단에 아래 코드를 추가했다.
.hljs {
font-family: 'Noto Sans KR';
border: solid 1px #ebebeb;
background: #f8f8f8 !important;
}

그러면 이렇게 깔끔하게 바뀐다.
'일상 > 기타등등' 카테고리의 다른 글
| LG 그램 노트북 키보드 셀프 교체 (자판 빠지는 문제 해결) (1) | 2025.01.19 |
|---|---|
| 대학원생 태블릿 추천: 갤럭시탭 vs 아이패드 (0) | 2022.08.08 |
| [광고X] 모기 물린 데 가려움 완전히 없애는 법 (feat. 간단&확실) (0) | 2022.07.27 |
| 취미로 하는 블로그, 애드센스 첫 수익 수령까지 (0) | 2022.07.26 |
| 일일방문 최고기록 달성 (0) | 2022.06.14 |






최근댓글